i have purchased a domain name for the web site. it is...
www.dimoproject.net
Thursday, April 26, 2007
Wednesday, April 25, 2007
Monday, April 23, 2007
boston cyber arts
here is the link to the web site for the cyber arts... looks pretty interesting: http://bostoncyberarts.org/
Thursday, April 19, 2007
Friday, April 13, 2007
Personal GPS


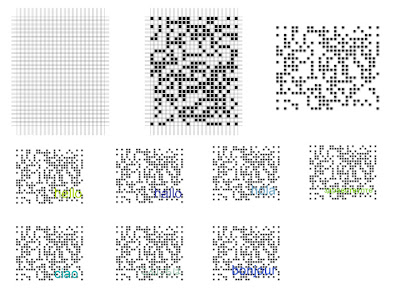
Transforms into this?
The top image made me think of Paul's project. He layed a grid over Boston which is intended to make navigation easier throughout the city. Paul, perhaps you could do a similar formation to this one, with only a few specific destinations you would like people to travel to, thus making your project more analytical. I am not sure if an actual code that is to be scanned can have letters within the squares but it may be something to think about.
This page was found on http://images.google.com/imgres?imgurl=http://www.lboro.ac.uk/gawc/visual/images/hw_codes.jpg&imgrefurl=http://www.lboro.ac.uk/gawc/visual/hw_codes.html
Thursday, April 12, 2007
Navigation Help using Connexto (Poor Man's Personal GPS)
By overlaying an imaginary grid over the North end, we are able to bring more of a sense of order to the mess of gnarled one-way streets that make up the 400 year old neighborhood. Placing signs on streets that correlate to the grid give people and electronic devices (cell phones with Connexto) points of reference against one another.

-Each square on the grid will be given coordinates (alphabetical on one axis, and numerical on the other), and a sign featuring a map with coordinates and a Connexto code that will refer to each sign's location will be placed at major points on the grid.

-Each Connexto code will bring a Connexto user to a page that sets their location as a beginning point.
-The user will then enter grid coordinates where they want to arrive.
-A Java applet or a matrix of HTML pages will then display directions from one location to another.

-Each square on the grid will be given coordinates (alphabetical on one axis, and numerical on the other), and a sign featuring a map with coordinates and a Connexto code that will refer to each sign's location will be placed at major points on the grid.

-Each Connexto code will bring a Connexto user to a page that sets their location as a beginning point.
-The user will then enter grid coordinates where they want to arrive.
-A Java applet or a matrix of HTML pages will then display directions from one location to another.
Monday, April 9, 2007
LaunchPad
Hi all,
Devin here from Sprint. You have all been sent a email invitation to join LaunchPad. I see that most of you have registered. If you haven't received an email, contact me.
If you have any problems at all or questions you can contact me at
Mobile: 913-568-8606
Email: devin dot cheevers at sprint dot com
Skype: dceeee
I hope you all can have a go at using LaunchPad this week, there is a discussion forum and blogs which you can create and contribute to.
Dev
Devin here from Sprint. You have all been sent a email invitation to join LaunchPad. I see that most of you have registered. If you haven't received an email, contact me.
If you have any problems at all or questions you can contact me at
Mobile: 913-568-8606
Email: devin dot cheevers at sprint dot com
Skype: dceeee
I hope you all can have a go at using LaunchPad this week, there is a discussion forum and blogs which you can create and contribute to.
Dev
facade tech
For those interested in experimenting with building facades, this something that may be of use.
KTA SmartWrap
KTA SmartWrap
Thursday, April 5, 2007
Biking on the Trail
overview map of the project
each circle identifies the corners of which the codes will be placed.

placing codes at vital corners
one of the example is at the corner of beacon street charles street. this is where the common and the public garden meets. the code will help visitors navigate to points of interest in the area.
scanning code on the move
aaron, an avid cyclist, mentioned that someone on a bike may not want to stop to scan the code. so i tested an option of putting the code on the ground. in order for one to scan the code at a distance, i skewed the code to compensate the perspective. this didn't quite work as i thought.


giving a reason for people to stop and scan
i went back and explore the option of having the visitor stop and scan something. this means that there needs to be a reason for a person to stop, ie. traffic corners or kiosk.
implementing the codes
i start to explore implementing the code on the sidewalk. instead of painting the sidewalk, may be i can use a more permanent materials that would last longer while enhancing the appearance. materials like amerian olean legacy glass tiles. another possibility is placing the code at the edge of the crosswalk so that a person on a bike don't have to come up on to the sidewalk.
scanning the code
one of the options that could help a visitor on a bicyclist scanning the code would be to have a bluetooth camera that would link to the phone. the phone would be attached to the handle bar of the bike. this option would allow a visitor to scan without dismounting the bike.
each circle identifies the corners of which the codes will be placed.

placing codes at vital corners
one of the example is at the corner of beacon street charles street. this is where the common and the public garden meets. the code will help visitors navigate to points of interest in the area.

scanning code on the move
aaron, an avid cyclist, mentioned that someone on a bike may not want to stop to scan the code. so i tested an option of putting the code on the ground. in order for one to scan the code at a distance, i skewed the code to compensate the perspective. this didn't quite work as i thought.


giving a reason for people to stop and scan
i went back and explore the option of having the visitor stop and scan something. this means that there needs to be a reason for a person to stop, ie. traffic corners or kiosk.

implementing the codes
i start to explore implementing the code on the sidewalk. instead of painting the sidewalk, may be i can use a more permanent materials that would last longer while enhancing the appearance. materials like amerian olean legacy glass tiles. another possibility is placing the code at the edge of the crosswalk so that a person on a bike don't have to come up on to the sidewalk.
scanning the code
one of the options that could help a visitor on a bicyclist scanning the code would be to have a bluetooth camera that would link to the phone. the phone would be attached to the handle bar of the bike. this option would allow a visitor to scan without dismounting the bike.

Mid Review.King's Chapel. Ashley

View of the interior, notice to the two markers in the center aisle.

Images of the chapel throughout its lifetime. Top left to bottom right: interior drawing from the beginning of the 20th century, exterior perspective drawing from the beginning of the 20th century, drawing from the 1930s?, drawing of the original and nonexistent wooden chapel, sketch of the chapel, drawing of the proposed chapel, and picture of present day.

Diagram illustrating the two zones of information. Top three images are descriptions displayed at various height locations, bottom three pictures display information that is collected. The far right image depicts the translation sheets for foreigners coded by color.

Diagram illustrating the existing positions of the markers and a view images of what this markers look like.

Investigating the proportions from phone to code at two different height locations.

Breaking down the grid of the code. How code works for different languages: Spanish, French, Russian, German, Japanese, Italian.

Diagram describing the concept of views restricted areas of the common visitor. One can scan code and view images or video of approx. view a floor above (mezzanine) and floor below (crypts).

Josh's Mid Project Review
My presentation can be found through the following URL: http://www.potatojustice.com/Josh/Digital%20and%20Mobilities/
matrix update

Here is the first page of my project matrix updated. The green highlights are files I have already created.

The files are layed out om my computer the same way they will be layed out in the code. This way users will be directed to the information they want quickly.

I figured it would be easier for everyone to check out this website through a phone if it was in barcode format. This is a sample of existing sites I am finding that I can link users to for up to date info about local places. This one in particular is movie times at Loews.

Here is an example of a map made to direct tourests from the Park Street Church to Loews Theatre.
the mobile post




The idea behind the mobile post and the freedom trail has two main goals. The first and major goal is to get the idea of the code out into the public eye without keeping it contained to one perminate position. The other main feature is to relate it back to the freedom trail for the tourist who is travling all around the city looking for spots to stop at and see, or just for the bored college kids on a weekend. transportation runs all across the trail, and with this code they would be able to establish where to go and where to stop and start with the type of traspertation they are using.
Subscribe to:
Posts (Atom)